Vilka bildstorlekar ska jag använda?
Introduktion
Bildstorlekarna nedan är för vår standardsajt. Om ni specifikt önskat ändra bildstorlekarna, eller beställt andra bannertyper än våra standardtyper så gäller inte dessa instruktioner.
Tycker ni att det är svårt att skala om bilder till de specifika måtten? Läs om vår integration till Cloudinary här.
Bilder på vanliga sidor
Generellt sett kan man säga att det finns två bildvarianter som används i content-ytan.
En huvudbild som fyller ut hela content-ytans bredd i desktopläge och en miniatyrbild (valfri) som används i bl.a mobilt läge och när den publika sidan listas.
För att sidan skall se enhetlig ut rekommenderar vi att man håller sig till ett bestämt bildförhållande (aspect ratio) på samtliga huvudbilder och miniatyrbilder.
Vi tycker att ett 16:9-bildförhållande är passande.
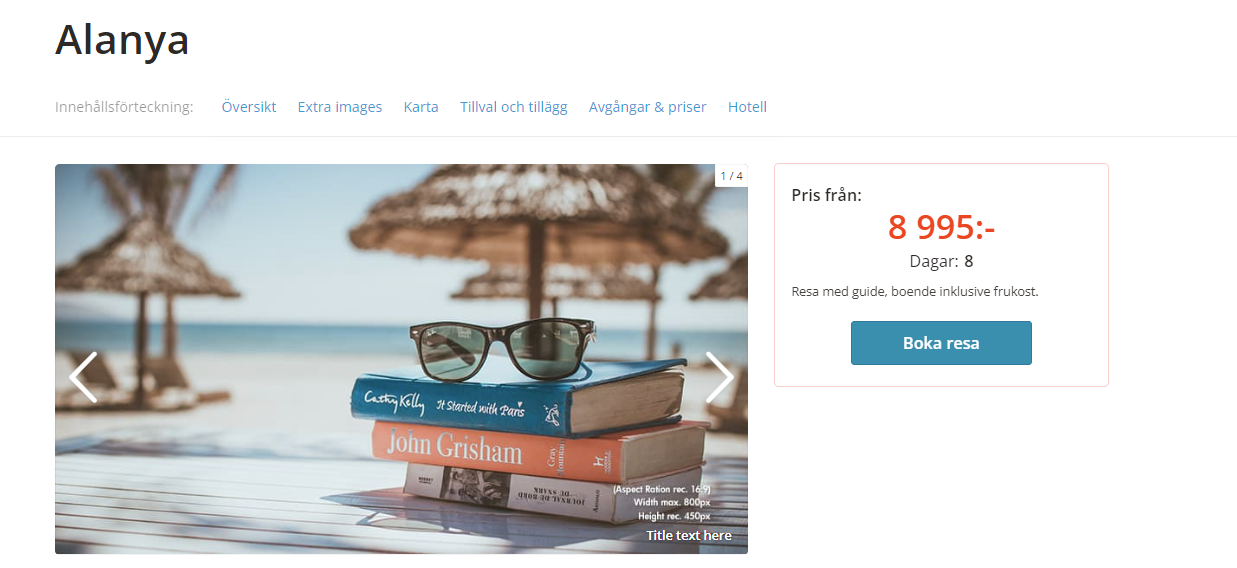
Main image/Huvudbild (”Large”)
Generellt sätt så används första bildfältet i content management till huvudbilden
Vi har bestämt att content-ytan i desktop-läge på CMS sidorna ska vara 8/12 av behållarens bredd i desktop-läge, därför rekommenderar vi att huvudbilden skall vara 800px bred dvs:
Bildförhållande 16:9.
Bredd: 800px
Höjd: 450px
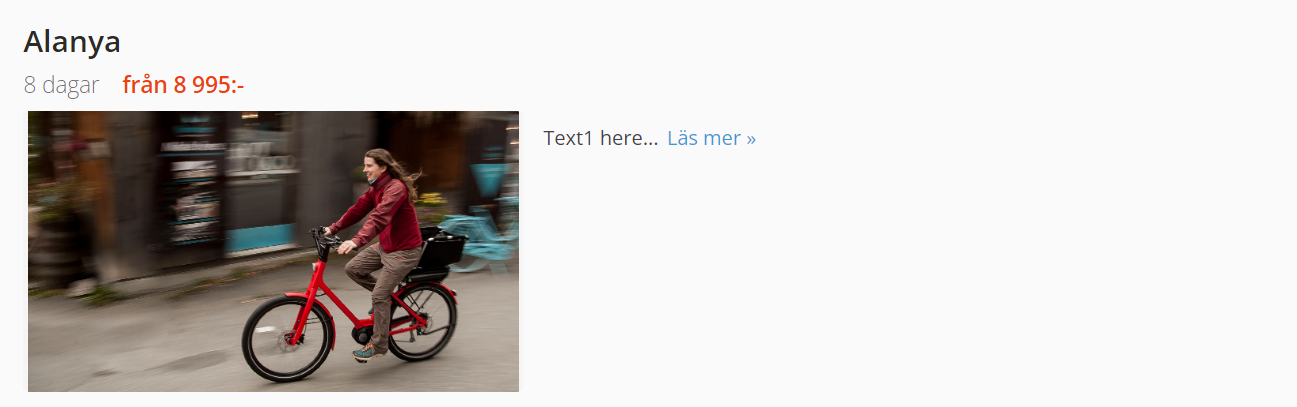
Thumbnail image/Miniatyrbild (’small’)
Generellt sett används andra bildfältet i admin content management till miniatyrbilden. Den här bilden rekommenderar vi ska vara 400px bred.
Bildförhållande: 16:9
Bredd: 400px
Höjd: 225px
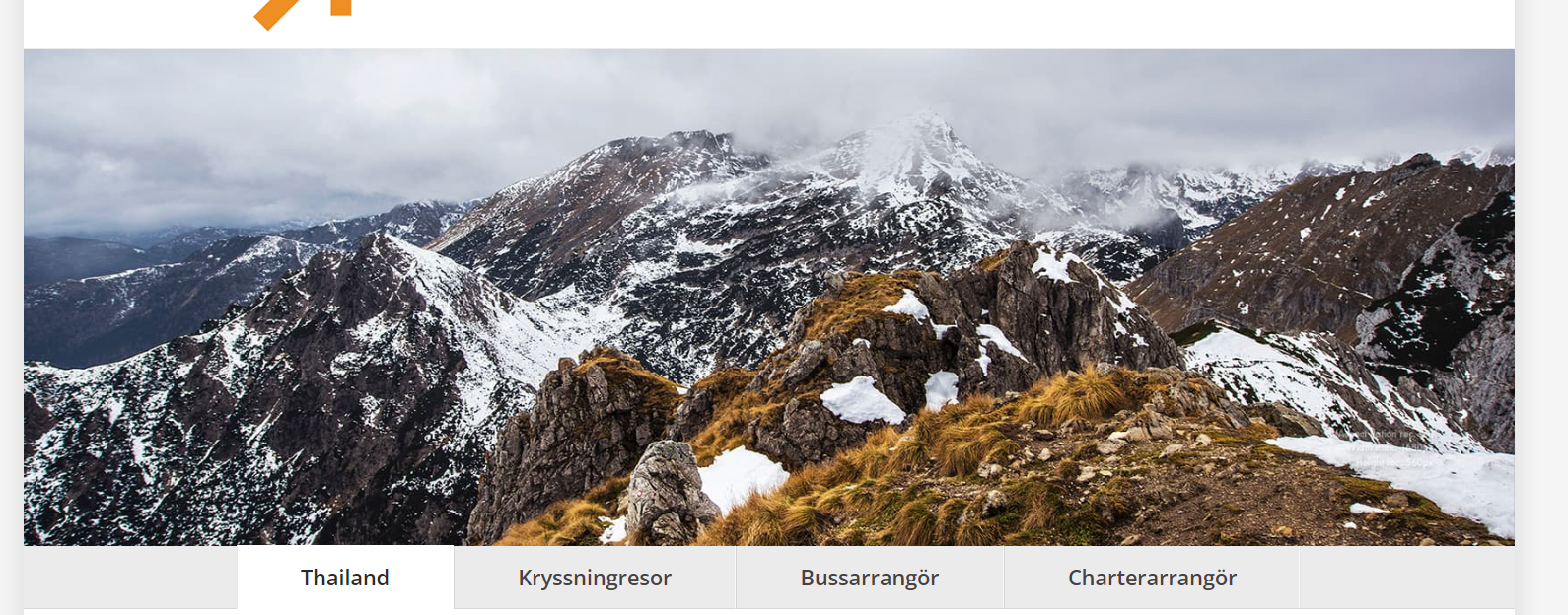
Header image/Bild i header
Fältet header image i content management kan man använda om man vill ha en unik bakgrundsbild i header-ytan på den befintliga publika sidan.
Om man vill optimera sidan och göra så att sidan laddas snabbare för mindre enheter såsom mobil och surfplatta så kan man använda tre olika bildversioner för detta.
Logiken för att få det här att fungera är att bilden som specificeras i sökvägen måste ligga i en mapp som heter 'desktop'. Mobilvarianten måste ha samma sökväg men istället för 'desktop' så skall den ligga i en mapp som heter 'mobile'. Tablet-versionen skall ligga i en mapp som heter 'tablet'. Samtliga bildversioner måste alltså ha samma filnamn.
För att den extrema widescreen-bilden i desktop-läge inte ska se fjuttig ut i mobilt-läge så använder vi oss av tre olika bildförhållanden.
Rekommenderade bildstorlekar för dessa tre bilder:
Desktop
Bildförhållande: 3:1
Bredd: 1680px
Höjd: 560px
Tablet
Bildförhållande: 2:1
Bredd: 1200px
Höjd: 600px
Mobile
Bildförhållande: 16:9
Bredd: 600px
Höjd: 338px
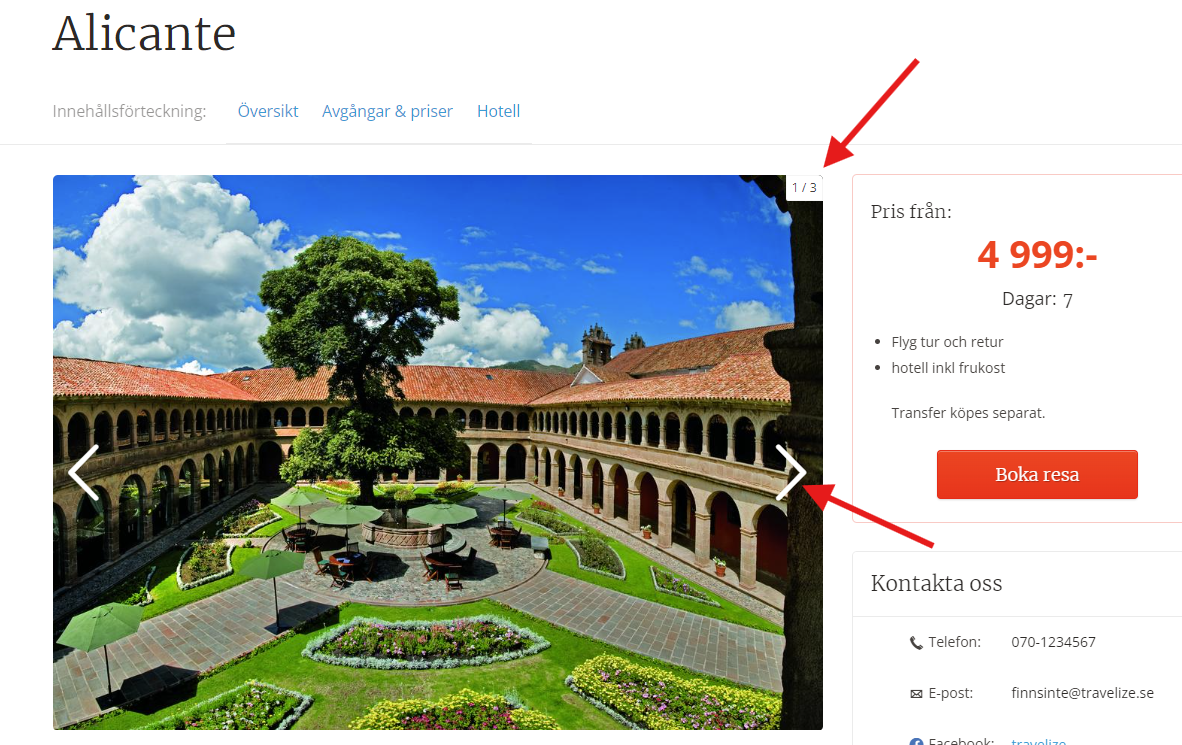
Slideshow (main image)
Vill du visa ett bildespel istället för Main image kan du koppla detta fält till en mapp.
Bilder i startbanners
Startbanners kan publiceras / kopplas till samtliga publika sidor förutom hotellsidorna. Läs mer om banners här.
Position: 'Header section'
Bildspel i header. En startbanner är en slide i bildspelet. Samma bildmått som för ”BILD I HEADER” gäller här förutom att de tre olika bildversionernas sökvägar specificeras i dedikerade fält.
HEADER SECTION - SLIDESHOW - Light text on dark background
.png)
HEADER SECTION - SLIDESHOW - Dark text on light background
Position: 'Page section'
Den här ytan sträcker sig över hela grid-behållarens bredd. Det finns ett antal startbannertyper som endast fungerar tillsammans med den här positionen. Bildstorlekarna och varianterna listas nedan.
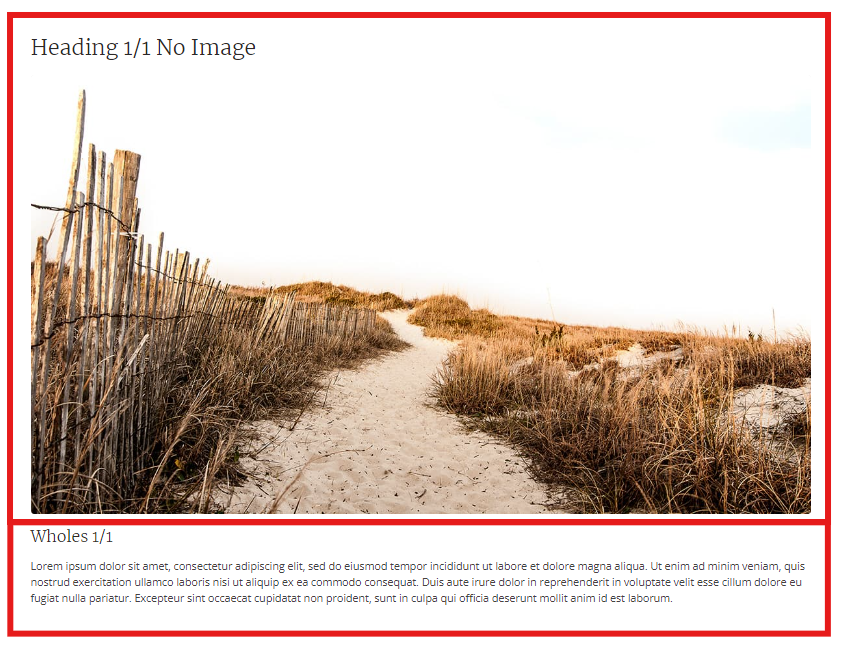
HEADING 1/1 (No image)
WHOLES 1/1 - 1200px Max image size
Bredd: 1200px
Höjd: [valfri]

WHOLES 1/1 - Text left / Image Right 600px
Bredd: 600px
Höjd: [valfri]
WHOLES 1/1 - Text right / Image Left 600px
Bredd: 600px
Höjd: [valfri]
.png)
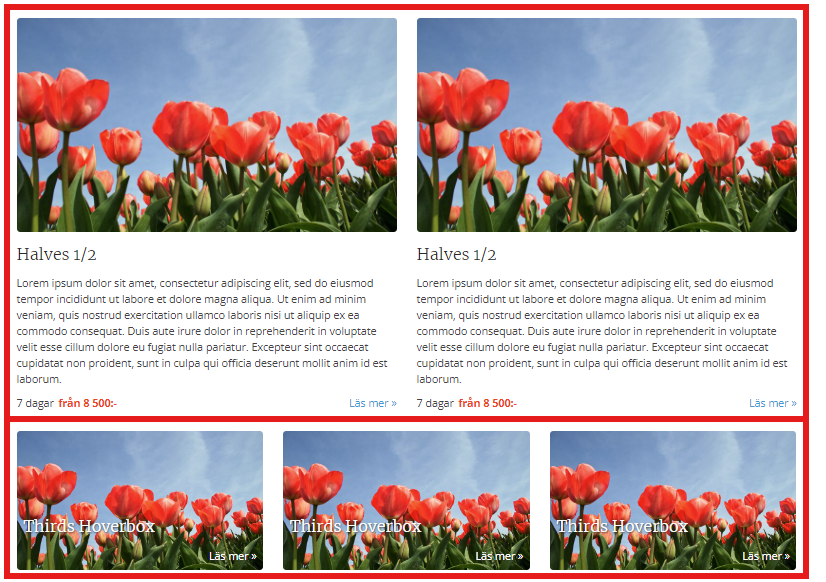
HALVES 1/2 - 600px Max image size
Bredd: 600px
Höjd: [valfri]
THIRDS HOVERBOX 1/3 - 400px Max image size (Text over image)
Bredd: 400px
Höjd: [valfri]

THIRDS 1/3 400px Max image size
Bredd: 400px
Höjd: [valfri]
.png)
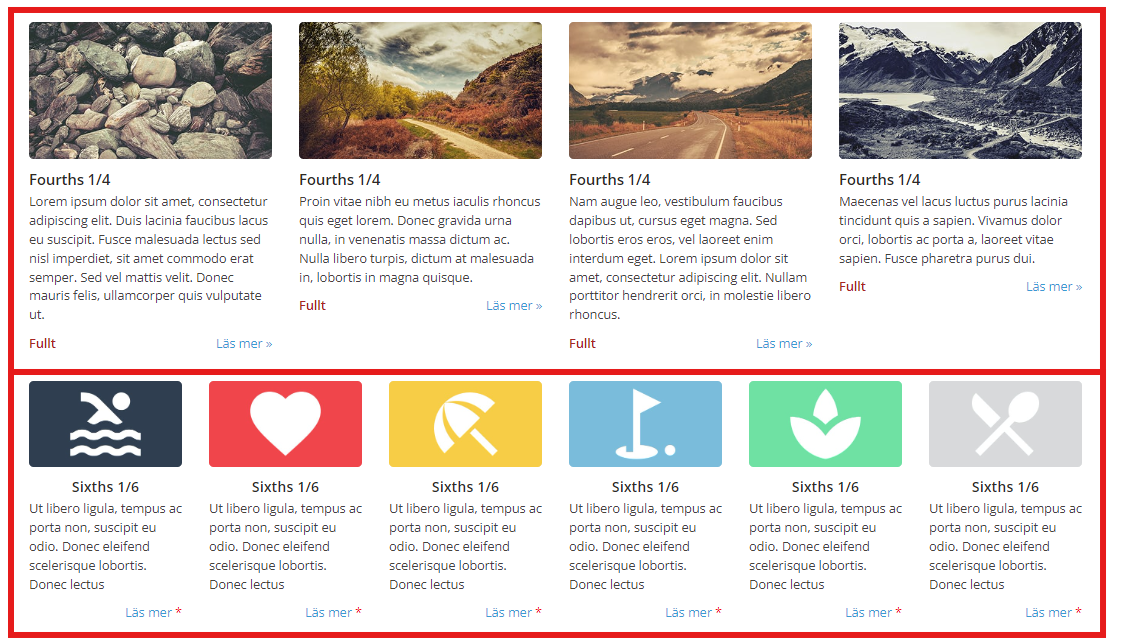
FOURTHS 1/4 - 300px Max image size
Bredd: 300px
Höjd: [valfri]
SIXTHS 1/6 - 200px Max image size
Bredd: 200px
Höjd: [valfri]

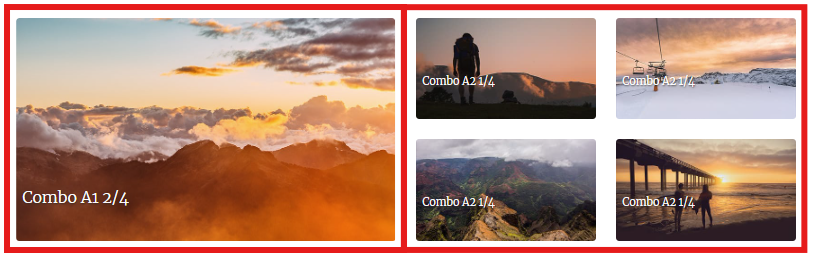
COMBO A1 2/4 - 600px Max image size (Combine with A2x4)
Bildförhållande: 200:131
Bredd: 600px
Höjd: 393px
COMBO A2 1/4 - 300px Max image size (Combine with A1)
Bildförhållande: 16:9
Bredd: 300px
Höjd: 225px
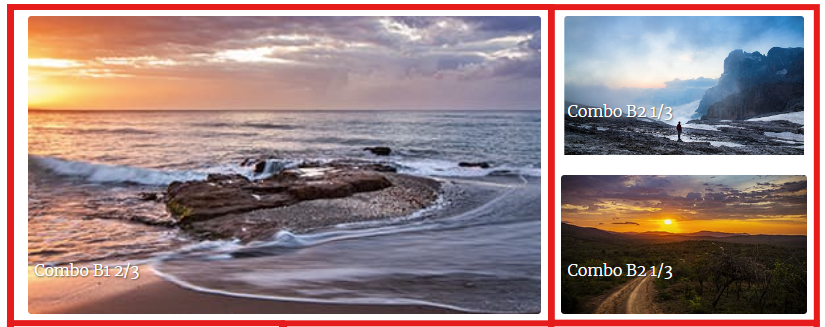
COMBO B1 2/3 800px Max image size (Combine with B2x2)
Bildförhållande: 160:101
Bredd: 800px
Höjd: 505px
COMBO B2 1/3 400px Max image size (Combine with B1)
Bildförhållande: 16:9
Bredd: 400px
Höjd: 225px
THIRDS TOURLIST OFFERS 1/3 - 400px Max image size
THIRDS TOURLIST CALENDAR 1/3 - 400px Max image size
THIRDS TOURLIST LAST MINUTE 1/3 - 400px Max image size
.png)